Ленивая загрузка изображений: как работает атрибут loading
ср, 16 апреля 2025 г. - 2 мин чтения

💤 Ленивая загрузка изображений: как работает атрибут loading
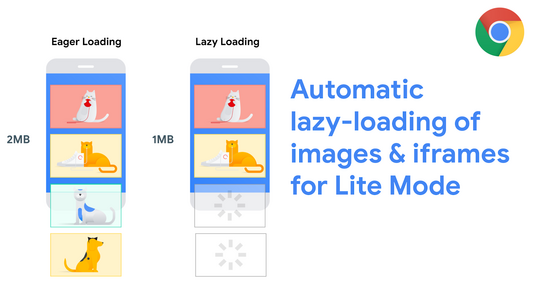
Ленивая загрузка (loading="lazy") — это способ загрузить изображение только тогда, когда оно реально нужно пользователю. Например, когда он докрутил до него на странице.
Вот что она даёт:
- 🏃♂️ Ускоряет загрузку страницы — браузер не тратит время на подгрузку “всего сразу”.
- 📉 Снижает вес первой загрузки — особенно на страницах с большим количеством медиа.
- 📈 Улучшает Core Web Vitals (LCP, FCP) — это важно для SEO и ранжирования в Google.
- 📱 Экономит мобильный трафик пользователей — не загружаются лишние данные.
- 🔧 Снижает нагрузку на сервер и CDN — потому что часть изображений вообще не загружается, если пользователь до них не доскроллил.
Раньше, чтобы подгрузить изображение только тогда, когда оно нужно, мы:
- Подключали тяжёлые библиотеки,
- Писали костыли на
IntersectionObserver, - Возились с
requestIdleCallback,setTimeout, событиями прокрутки, - Тестировали в разных браузерах — потому что поддержка кастомных решений могла отличаться,
- Писали полифиллы или фоллбэки для старых браузеров.
Это было сложно.
Но теперь — всё иначе.
🚀 HTML умеет ленивую загрузку сам
Благодаря атрибуту loading, браузер сам решает, когда загрузить изображение или фрейм.
<img src="pokemon.png" loading="lazy" alt="Покемон пикачу" />💡 Работает из коробки. Поддерживается большинством современных браузеров.
📖 Поддержка: caniuse.com/loading-lazy
🧩 Два значения loading
| Значение | Что делает | Когда использовать |
|---|---|---|
eager | Загружает изображение сразу (по умолчанию) | Для above-the-fold контента |
lazy | Загружает, когда элемент попадает в viewport | Для всего, что ниже первого экрана |
🖼 Пример с <picture>
Да, это работает и внутри тега <picture>:
<picture>
<source media="(min-width: 768px)" srcset="test.jpg 1x, test.jpg 2x" />
<img src="pokemon.jpg" loading="lazy" alt="Покемон пикачу" />
</picture>📺 Работает и с <iframe>
<iframe
src="https://www.youtube.com/watch?v=-R_3t7sHZVA"
loading="lazy"
width="630"
height="420"
title="Видео про покемонов"
></iframe>🧠 Когда использовать loading="lazy"
- Галереи и каталоги товаров
- Блоги и статьи с изображениями
- Карточки с превью
- Встраиваемые видео или карты ниже первого экрана
📌 Итог
Атрибут loading — это простой способ:
- 🚀 Ускорить загрузку сайта,
- 📉 Уменьшить количество запросов,
- 🤖 Сделать поведение нативным, без JS и костылей.
Подключайте. Используйте. И пусть ваши страницы загружаются не только красиво, но и быстро.