Шеринг в вебе: как использовать Web Share API и зачем это нужно?

📤 Шеринг в вебе: как использовать Web Share API и зачем это нужно?
Поделиться страницей — простое действие, которое напрямую влияет на трафик, удержание и органический рост. Но копировать ссылку вручную и вставлять в мессенджер неудобно. Особенно на смартфоне.
К счастью, у современных браузеров есть решение: Web Share API.
🤔 Что такое Web Share API?
Это JavaScript-интерфейс, который позволяет вашему сайту вызвать нативное окно “поделиться” прямо в браузере. Как в мобильных приложениях.
Поддерживается в большинстве мобильных браузеров и некоторых десктопных.
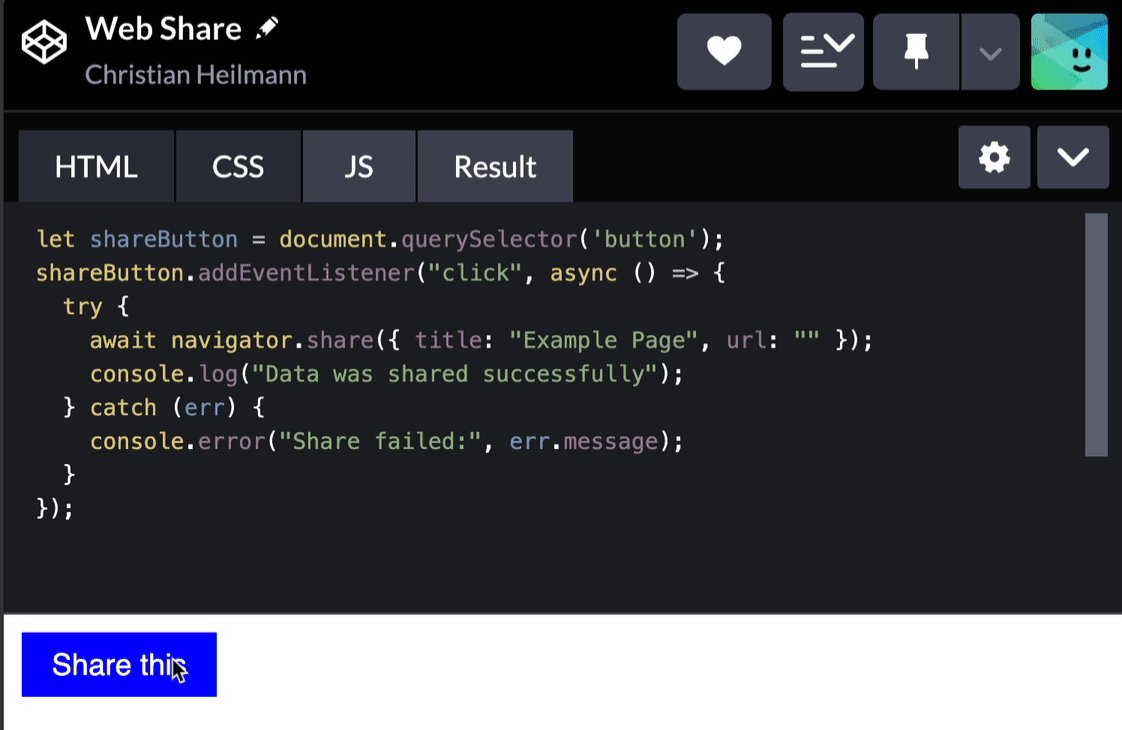
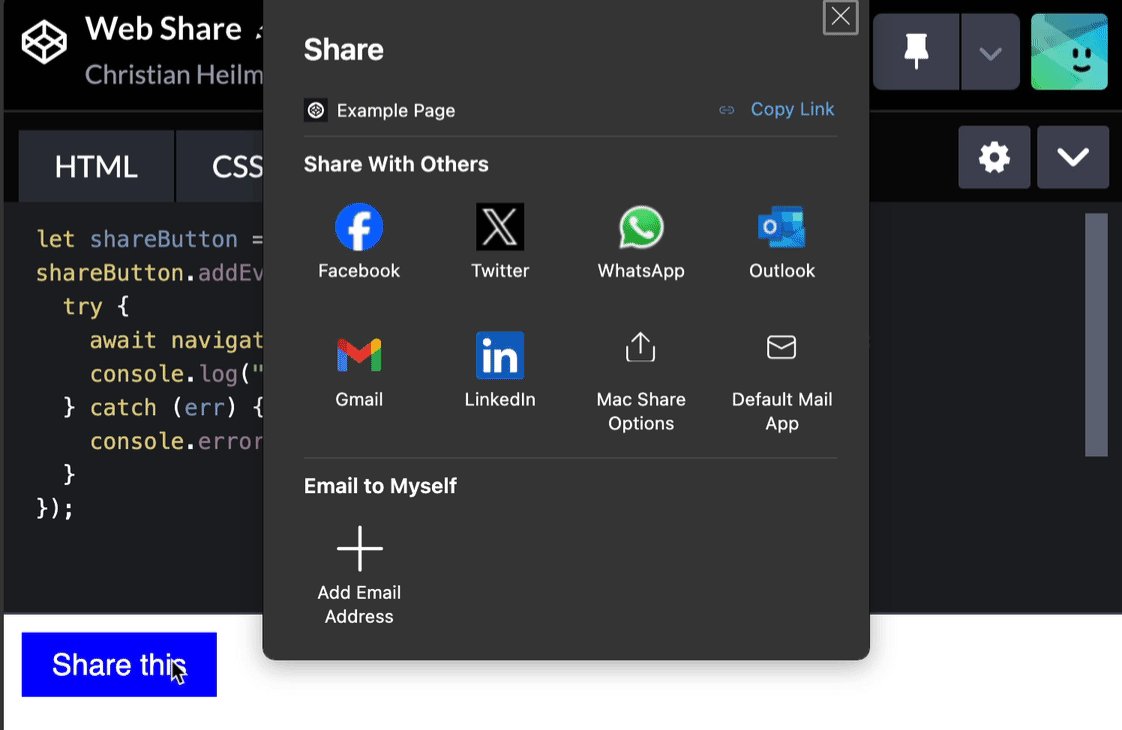
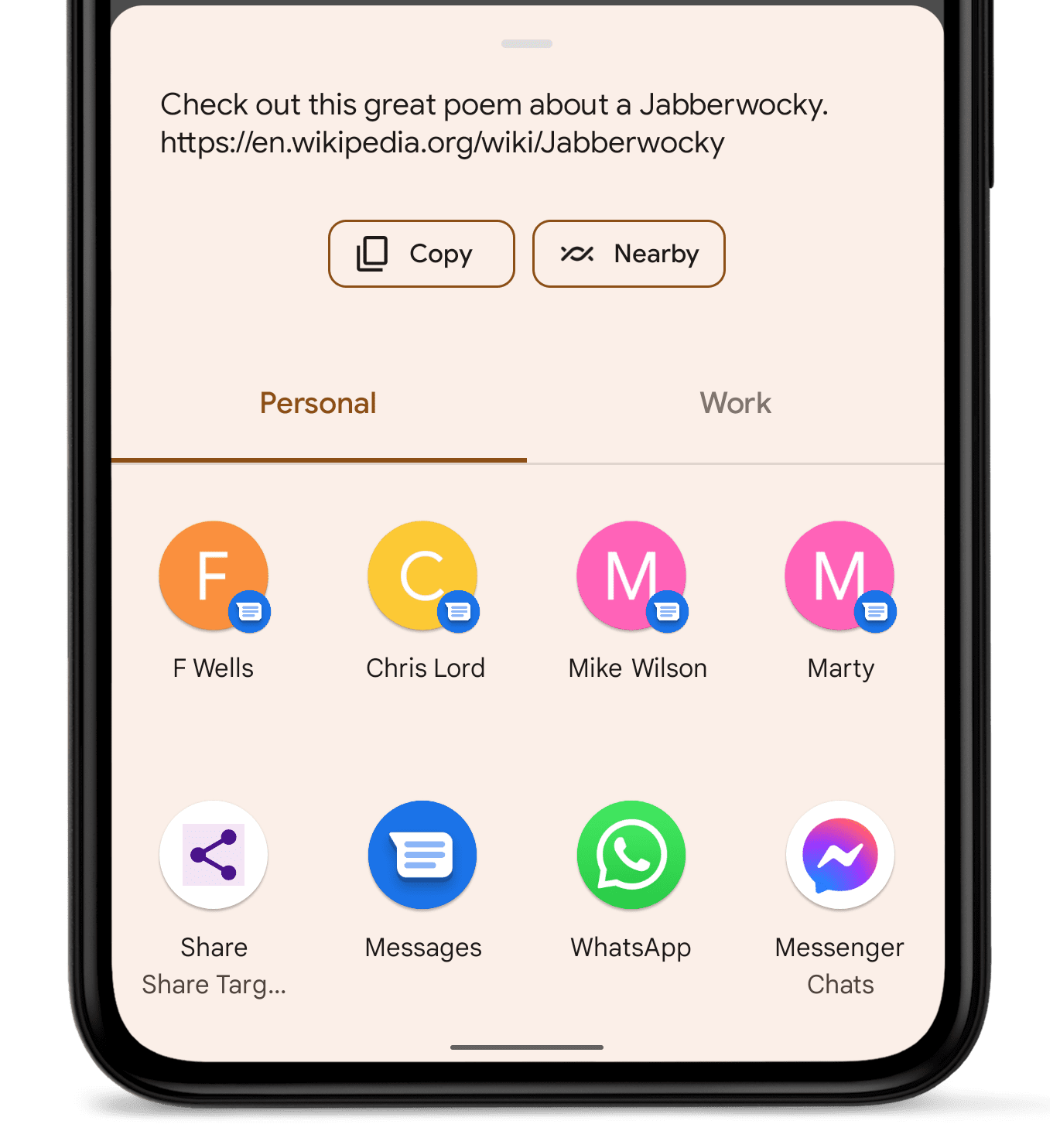
Пример поведения:
пользователь нажимает кнопку “Поделиться”, и у него открывается системное окно со списком привычных приложений: Telegram, WhatsApp, Почта, Сообщения.

💡 Почему это важно
✅ 1. Просто и удобно
Пользователю не нужно:
- копировать ссылку вручную,
- переключаться между приложениями,
- возвращаться на сайт.
✅ 2. Нативный UX
Окно “Поделиться” — знакомое поведение. Выглядит как у приложений, вызывает больше доверия и комфорта.
✅ 3. Меньше трения — больше трафика
Каждое упрощение пути к шерингу увеличивает вероятность того, что пользователь реально поделится страницей. Это = бесплатный органический рост.
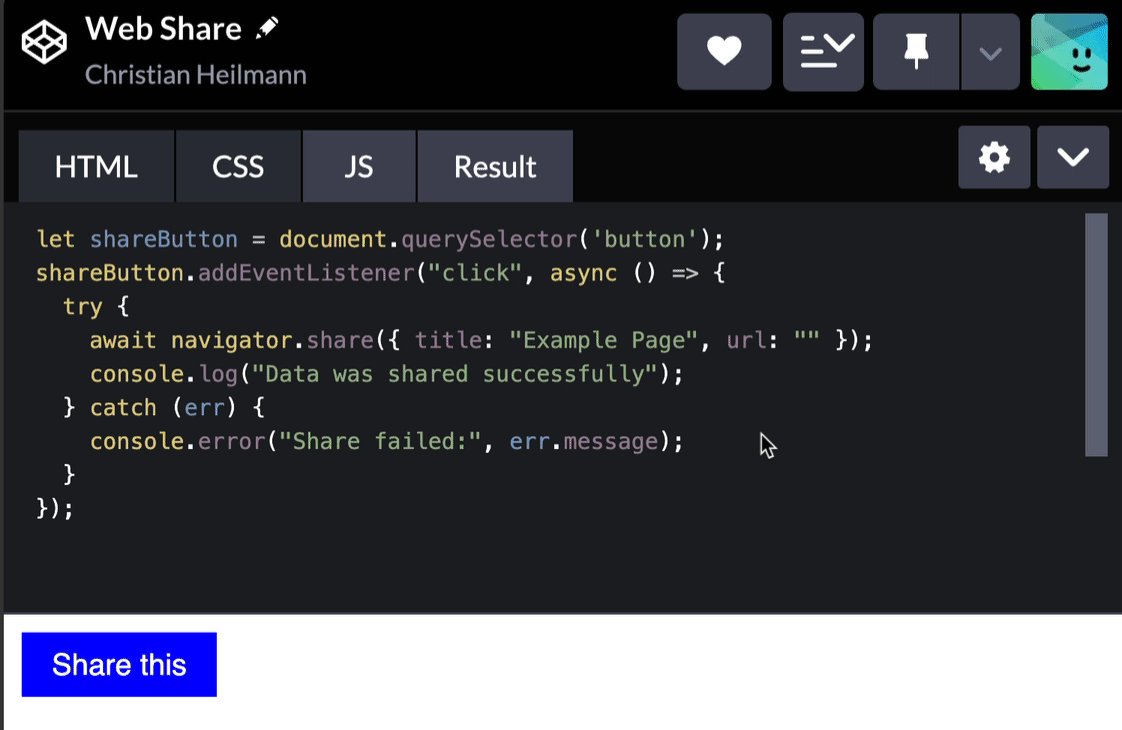
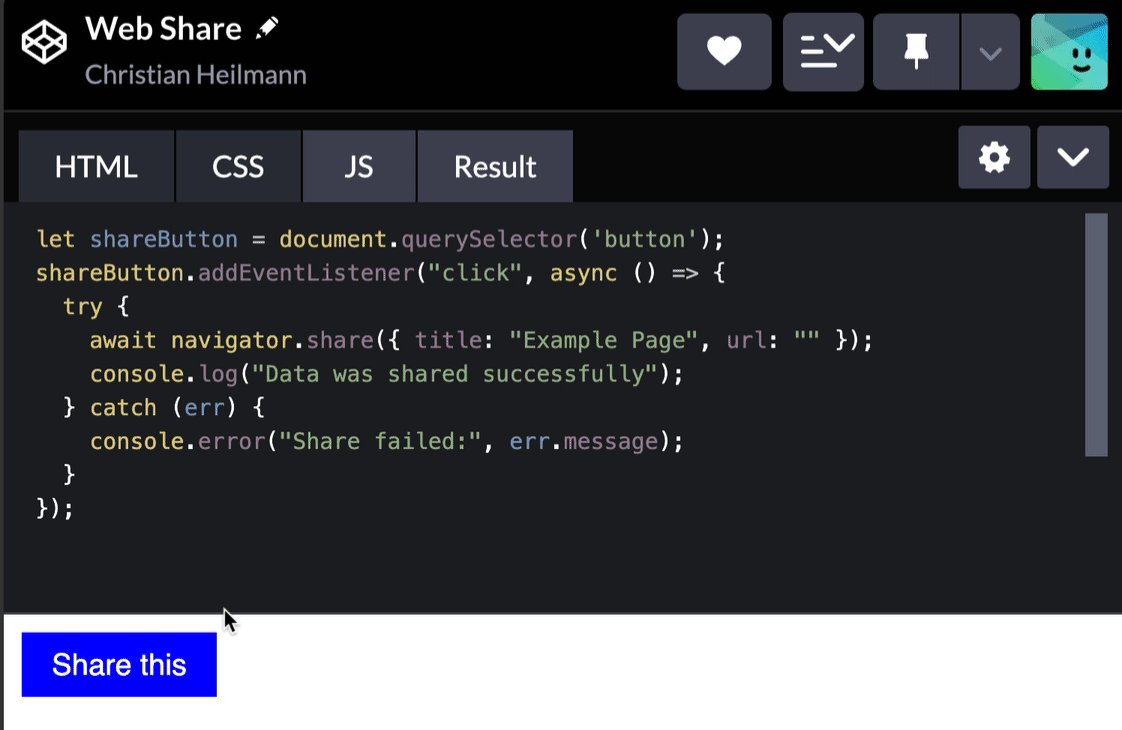
🚀 Как использовать Web Share API
Минимальный пример:
const shareData = {
title: 'Полезная статья',
text: 'Советую прочитать!',
url: window.location.href
};
const shareButton = document.getElementById('share-btn');
shareButton.addEventListener('click', async () => {
if (navigator.share) {
try {
await navigator.share(shareData);
console.log('Успешно поделились!');
} catch (err) {
console.error('Ошибка при шаринге:', err);
}
} else {
alert('Ваш браузер не поддерживает Web Share API');
}
});📱 Где работает?
| Платформа | Поддержка |
|---|---|
| Android Chrome | ✅ Отлично работает |
| iOS Safari | ✅ Поддерживается |
| Desktop Chrome | ⚠️ Ограниченно |
| Firefox | ❌ Пока нет |
| Edge | ✅ Частично |
Полную таблицу см. на caniuse.com.
🧠 Лучшие практики
- Добавляйте кнопку “Поделиться” только там, где есть ценность: статья, товар, скидка, полезная информация.
- Делайте fallback (например, показать popup с копированием ссылки), если браузер не поддерживает Web Share API.
- Учитывайте, что
navigator.shareдолжен вызываться только по user gesture (например, клик).
✨ Когда особенно полезно
- 📚 Блог или медиа — быстро делиться статьями
- 🛍️ Промо-страницы — скидки, офферы, акции
- 📱 Прогрессивные веб-приложения (PWA)
- 👥 Реферальные программы — делиться ссылкой приглашения
📝 Вывод
Web Share API — простой, но мощный инструмент. Он делает шеринг человеческим и нативным, особенно на мобильных устройствах. Это не просто приятный UX, а реальный драйвер распространения вашего контента или продукта.
Если у вас ещё нет такой кнопки — поставьте её сегодня.
Пусть вашим сайтом делиться будет так же просто, как фоткой в Telegram.